FlexDoc/Together - Examples
- FlexDoc under Together IDE
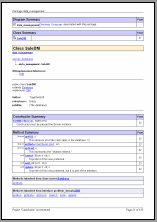
- RTF documentation generated by “CashSales” sample project
- Framed HTML documentation
Notice: All images relevant to Borland® Together® visible in the following screenshots, within FlexDoc Template Designer or sample documentation were either generated by Borland® Together® or provided dynamically from its libraries. FlexDoc/Together does not supply any of those images by itself.
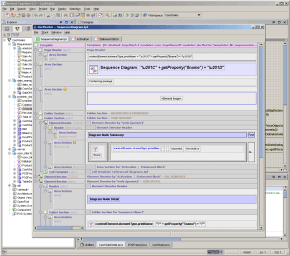
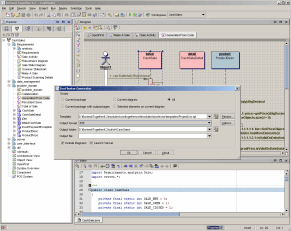
1. FlexDoc under Together IDE
FlexDoc Template Designer launched from Together IDE: FlexDoc Generator dialog:2. RTF documentation generated by “CashSales” sample project
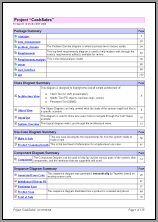
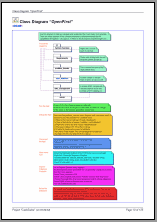
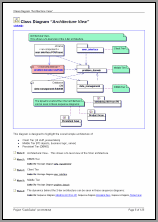
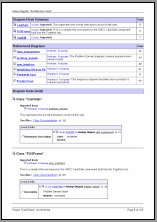
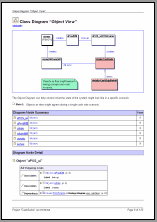
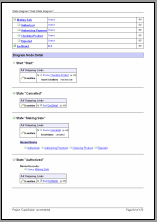
The following screenshots have been taken from the RTF documentation generated with the ProjectDoc.tpl template. To download the whole RTF documentation (zip 473 Kb), please click here.Project Overview and “OpenFirst” Class Diagram (click on the picture to see the real size page preview):
 |
 |
 |
 |
 |
 |
 |
 |
 |
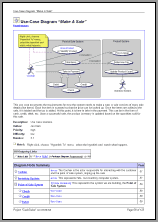
Use-Case and Deployment Diagrams:
 |
 |
 |
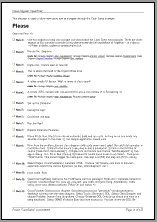
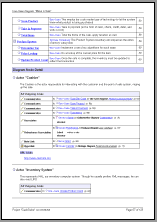
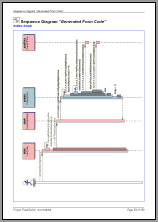
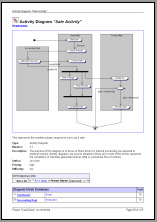
Sequence Diagram (since this particular diagram was big enough, it has been automatically rotated into "landscape" orientation so as to minimize the image scaling):
 |
 |
 |
 |
 |
 |
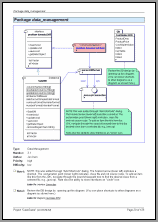
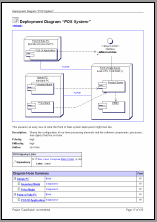
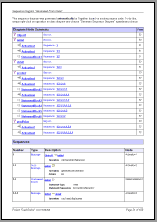
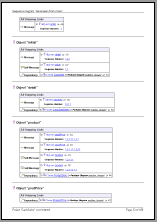
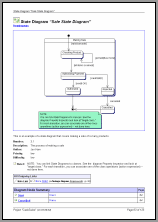
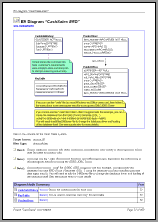
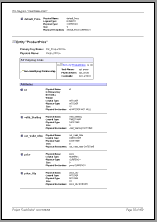
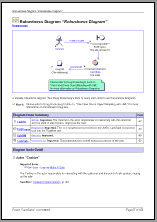
Entity Relationship and Robustness Diagrams:
 |
 |
 |
 |
 |
 |
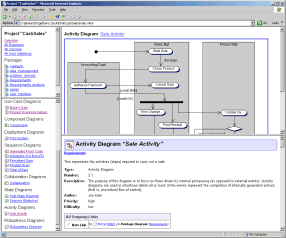
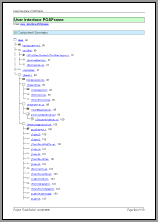
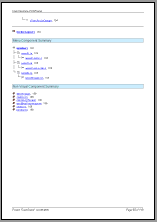
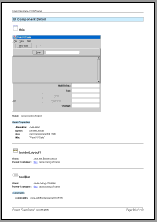
3. Framed HTML documentation
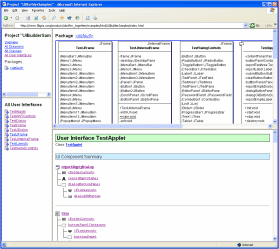
The following is the framed HTML documentation generated by the “CashSales” sample project using the ProjectDocFrames.tpl template. This is the most complete documentation for this project possible to generate with the current set of templates. Click on the screenshot to see the real HTML: The following is a documentation generated with the same template by “UIBuilderSamples” project (click on the screenshot): “UIBuilderSamples” project as part of Together basic samples was supposed to demonstrate usage of the User Interface Builder appeared in Together 6.0. Although no one, probably, uses UI Builder now, the documentation generated by that project shows how easily FlexDoc can handle information simultaneously from quite different data sources (provided by even different APIs) and mix it into a single documentation interconnected by a single network of hyperlinks. That may be especially interesting for those who might consider embedding FlexDoc technology into their software products and applications (not necessary related to UML modeling).To download the whole HTML documentation package (zip 800 Kb), please click here.